웹표준 개발자가 업무간 체크해야하는 확인 사항들로 내부체크리스트와 외주 대행업무 전달시 지켜져야 하는 CP가이드가 통합적으로 정리되어 있습니다.
| 항목 | CP | 내부 | 확인 | 툴 | |||
|---|---|---|---|---|---|---|---|
| 웹표준 | (필수) HTML validator 통과했는가? | O | O | firebug | |||
| (필수) CSS validator 통과했는가? | O | O | firebug | ||||
| 코딩 컨벤션 | (필수) Cross Browsing 되는가? | PC(Window) | IE8(주) | O | O | ||
| IE9 | O | O | |||||
| IE7 | O | O | |||||
| FF/Chrome/Safari/Opera (최신) | O | O | |||||
| PC(Mac) | FF/Chrome/Safari/Opera (최신) | O | O | ||||
| Mobile | Android 4.0 (주0S) | O | O | ||||
| iOS 6.1 | O | O | |||||
| Daum의 해당 서비스의 Doc type을 따르고 있는가? | O | ||||||
| Daum의 레이아웃 가이드를 따르고 있는가? | O | ||||||
| Daum의 heading룰이 지켜졌는가? (권장사항) | O | O | |||||
| Daum의 Link 가이드룰이 지켜졌는가? | O | tool | |||||
| Daum의 image 가이드룰이 지켜졌는가? | O | ||||||
| image가 가이드맞게 Sprite 되었는가? | O | ||||||
| image의 src경로가 로컬이 아닌 서버경로로 바꿨는가? | O | tool | |||||
| 링크영역이 올바른지 체크해보았는가? | O | ||||||
| Daum의 CSS 가이드룰이 지켜졌는가? | O | tool | |||||
| 웹접근성 | (필수) 본문바로가기 및 스킵내비게이션을 제공하는가? | O | O | tool | |||
| (필수) 텍스트가 아닌 콘텐츠에 적절한 대체 콘텐츠가 제공이 되어 있는가? | O | O | |||||
| (필수) 새창링크에 target="_blank" 속성이 있는가? | O | O | tool | ||||
| (필수) 링크 및 마우스이벤트요소가 키보드컨트롤로 모두 접근이 가능한가? | O | O | tool | ||||
| 온라인 서식요소(form, input...)가 접근성인 구조로 마크업 되어 있는가? | O | tool | |||||
| table요소가 데이터테이블로서 사용되며 접근성에 맞게 마크업되어 있는가? | O | tool | |||||
| (필수) frame, iframe에 title제공을 해주는가? | O | tool | |||||
통합 체크리스트 세부가이드
HTML validator 통과했는가?
Firefox의 web developer Tool
Check 범위- HTML 문법오류체크 및 콘텐츠 안의 엔티티문자(<,>,&)변환이 잘되었는지 확인
(링크주소, image url과 같이 보이는 콘텐츠 요소가 아닌 곳에 사용되는 엔티티문자는 예외)
CSS validator 통과했는가?
Firefox의 web developer Tool
Check 범위- CSS문법오류체크
- 특정브라우저에서만 지원하는 CSS 속성 및 CSS3 속성을 사용함으로 체크되는 오류는 체크사항에서 제외됨.
Cross Browsing 되는가?
현재 서비스이용자들의 점유율이 가장 많은 브라우저 및 OS가 그 기준 대상이 된다.
- PC : IE8
- Mobile : Android 2.2
- Window
- - IE6.0, IE7.0, IE8.0, IE9.0 및 FIREFOX2
- - Firefox, Chrome, Safari, Opera : 최신버전
- MAC : Firefox, Chrome, Safari, Opera : 최신버전
- Mobile : Android 2.2, iOS 4.3 : 사용자점유율에 따라 변경
- 브라우저들의 font, line-height 오차범위는 허용(PC, Mobile 공통)
- 버튼 안의 텍스트나 아이콘과 같은 표현요소는 픽셀 오차 최소화 지원(PC, Mobile 공통)
- Android나 iOS 외 타 OS는 레이아웃이 틀어지지 않는 범위로 지원(Mobile)
- 단, 서비스되는 페이지에 따라 등급별로 크로스브라우징 차등지원
Daum의 해당 서비스의 Doc type를 따르고 있는가?
해당 서비스에 맞는 DTD 선언 및 고려, 예외 경우 발생 시 사전 작업 전 반드시 코멘트필요.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Daum의 레이아웃 가이드를 따르고 있는가?
- 현재 서비스의 일부분 수정일 경우 그 서비스가 사용 중인 레이아웃을 사용한다.
- 서비스개편이면 카페나 블로그, 요즘과 같은 섹션 서비스의 레이아웃은 아래의 표와 같이 ID, 클래스네이밍을 사용하여 통일시킨다.
- 기본적으로 ID는 레이아웃요소 및 label 요소와의 묶음처리에서만 사용되며, CSS 스타일은 클래스로 제어한다.
- <div id="daumIndex"> <!-- 웹접근성용 바로가기 링크 모음 -->
- <a href="#daumBody">본문 바로가기</a>
- <a href="#daumGnb">메뉴 바로가기</a>
- </div>
- <div id="daumWrap" class="서비스명_type1"><!-- position:relative 적용 / 레이아웃 관련 클래스 적용 -->
- <div id="daumHead">
- <h1>
- <a id="daumLogo">Daum(text)</a>
- <a id="daumServiceLogo">서비스명(text)</a>
- </h1>
- <ul id="daumRelServices">관련서비스들</ul>
- <ul id="daumGnb">GNB</ul>
- </div>
- <div id="daumContent" class="cont_폴더명"><!-- 대 메뉴별(폴더명) 관련 클래스 적용 -->
- <div id="cSub">#cSub or #cFeature 페이지 내 의미에 따라 구분하여 사용</div>
- <!-- 컨텐츠의 기본 영역(body Main) -->
- <div id="cMain">
- <div id="mNav">#mNav</div>
- <div id="mSub">#mSub or #mFeature</div>
- <div id="mArticle">
- <h2 id="daumBody">서비스명 본문</h2>
- <!-- daumBody 본문바로가기 링크임 - 페이지별 위치 및 element 명은 서비스에 맞게 변경하여 사용-->
- </div>
- <div id="mAside">#mAside</div>
- <div id="mEtc">#mEtc</div>
- </div>
- <!-- 기타 하단 Etc 영역(body Etc) -->
- <div id="cEtc">#cEtc</div>
- </div>
- <div id="daumFoot">
- copyright
- </div>
- <div id="DaumUI__minidaum"></div><!-- position:absolute로 상단 위치. -->
- </div>
- <div id="daumIndex"> <!-- 웹접근성용 바로가기 링크 모음 -->
- <a href="#daumBody">본문 바로가기</a>
- <a href="#daumGnb">메뉴 바로가기</a>
- </div>
- <article id="daumWrap" class="서비스명_type1"><!-- position:relative 적용 / 레이아웃 관련 클래스 적용 -->
- <header id="daumHead">
- <h1>
- <a id="daumLogo">Daum(text)</a>
- <a id="daumServiceLogo">서비스명(text)</a>
- </h1>
- <ul id="daumRelServices">관련서비스들</ul>
- <nav id="daumGnb">GNB</nav>
- </header>
- <article id="daumContent" class="cont_폴더명"><!-- 대 메뉴별(폴더명) 관련 클래스 적용 -->
- <!-- 알아서 구성 -->
- <div id="cSub">#cSub or #cFeature 페이지 내 의미에 따라 구분하여 사용</div>
- <!-- 컨텐츠의 기본 영역(body Main) -->
- <div id="cMain">
- <nav id="mNav">#mNav</nav>
- <div id="mSub">#mSub or #mFeature</div>
- <article id="mArticle">
- <h2 id="daumBody">서비스명 본문</h2>
- <!-- daumBody 본문바로가기 링크임 - 페이지별 위치 및 element 명은 서비스에 맞게 변경하여 사용-->
- </article>
- <aside id="mAside">#mAside</aside>
- <div id="mEtc">#mEtc</div>
- </div>
- <!-- 기타 하단 Etc 영역(body Etc) -->
- <div id="cEtc">#cEtc</div>
- </article>
- <footer id="daumFoot">
- copyright
- </footer>
- <div id="DaumUI__minidaum"></div><!-- position:absolute로 상단 위치. cgi 수정작업전까지는 기존 id를 유지 -->
- </article>
- <div id="daumPromotion">
- <div id="daumHead">
- <h1>
- <a id="daumLogo">Daum(text)</a>
- <a id="daumServiceLogo">서비스명(text)</a>
- </h1>
- </div>
- <div id="daumContent">
- <!-- 알아서 구성 -->
- <!-- 컨텐츠의 기본 영역(body Main) -->
- <div id="mTop"></div>
- <div id="mLeft"></div>
- <div id="mCenter"></div>
- <div id="mRight"></div>
- .... 그외 방향으로 추가 가능(예: mFoot)
- </div>
- <div id="daumFoot">
- copyright
- </div>
- </div>
Daum의 heading룰이 지켜졌는가? (권장사항)
해당 서비스에 맞는 DTD 선언 및 고려, 예외경우 발생시 사전 작업전 반드시 코멘트필요.
- h1 : Daum 서비스명
- h2 : 메인메뉴, 본문, 이용약관 등
- h3 : 세부 콘텐츠, 핵심 콘텐츠 등
- h4 : 서브 콘텐츠
- h5, h6 : h4이외로 추가로 제목성 태그가 필요할시 한페이지내 주 핵심제목만 h태그로 표현되고 나머지 반복되는 주요 제목 부분은 strong 또는 em태그를 활용.
firefox의 headinsgmap 플러그인을 활용하여 적절한 haading을 제공하는지 분석
Daum의 Link 가이드룰이 지켜졌는가?
모든 서비스 페이지내 링크요소는 현재창으로 링크되며, target속성은 생략된다.(기본:현재창)
- Daum로고와 관련서비스 링크 : target="_top"
- 각 서비스에서 블로그 및 카페글 또는 외부 서비스로 컨텐츠가 링크 되는 경우나 윈도우팝업 : target="_blank"
아이콘, 버튼 및 디자인된 링크요소에 최소링크영역을 권장하고 있으며 그 기준은 아래와 같다.
- PC : 18*18 (디자인요소에 따라 적절하고 유연하게 대처)
- Mobile
- - GNB형 : 최소 31x29
- - 강조·일반형 : 최소 50x31
- - 박스형(내비게이션) : 높이33~38px
Daum의 image 가이드룰이 지켜졌는가?
기본정책- 기본 포맷은 GIF를 사용한다.
- JPG는 인물이나 실사 이미지와 같이, 색 변화 및 그라데이션이 풍부한 경우에 주로 사용한다.
- PNG-8 포맷을 기본으로 저장하며, 컬러수가 많거나 반투명 효과가 있으면 PNG-24를 사용한다.
서버에서 image request 요청을 최소화하기 위해 기능별로 image-marge하여 주로 사용
btn_comm.gif(버튼 관련), box_comm.gif(박스 관련), tit_comm(제목 관련), ico_comm(아이콘 관련) 등 기능별 image-marge
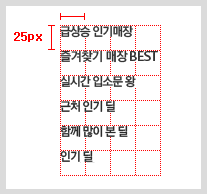
- 정렬방법 : 수직 정렬형
- 슬라이싱단위간격 : 25px(기본), 50px, 75px.. 단위로 증가
 2.1.2 PC - button
2.1.2 PC - button- 정렬방법 : 바둑판형
- 슬라이싱단위간격 : 10px
 2.1.3 PC - icon
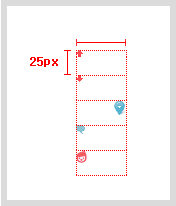
2.1.3 PC - icon- 정렬방법 : 수직 정렬형
- 슬라이싱단위간격 : 50px(기본), 75px, 100px.. 단위로 증가
 2.1.4 PC - GNB & TAB 및 On & Off
2.1.4 PC - GNB & TAB 및 On & Off- 정렬방법 : 수직 정렬형
- off/on 이미지가 같이 붙어있는 상태로 marge 및 slice 작업
 2.2.1 Mobile
2.2.1 Mobile- 정렬방법 : 바둑판형
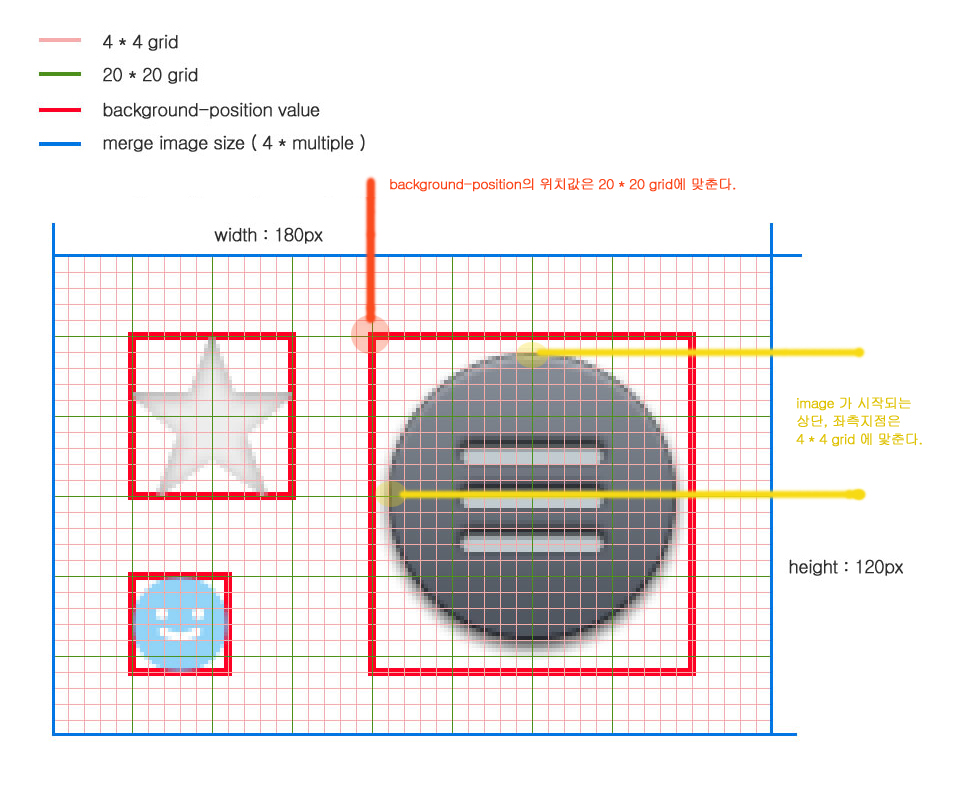
- image의 size는 4의 배수 ex) image size 40 * 120, 600 * 800.. (merge 된 image 및 운영성 이미지까지 독립적으로 쓰이는 image 전부 해당)
- Merge 할 psd에 이미지를 배치할 시 20 * 20 그리드에 배치한다.
단, shadow 효과가 들어간 이미지는 20 * 20 그리드에 배치하는데 이미지가 시작되는 지점은 4 * 4 그리드에 배치한다. (아래 그림 참고)
- PC의 이미지파일 권장Size(단일) : 1024(가로) * 1024(세로) 면적 이하
- Mobile의 이미지파일 권장Size(단일) : 20KB 이하(HVGA 기준)
image의 src경로가 로컬이 아닌 서버경로로 바꿨는가?
마크업완료 후 FT전달 시 image의 경로가 다음의 이미지 서버 경로로 바꾸었는 체크 (src속성에 html.ftdev...또는 상대경로인지 체크)
링크영역이 올바른지 체크해보았는가?
텍스트링크, 버튼요소 등 링크영역이 너무 작거나 또는 크게 설정되지 않았는지 체크 (firefox3 브라우저에서 firebug 툴로 요소 영역을 통해 확인하면 쉽게 가능)
Daum의 CSS 가이드룰이 지켜졌는가?
기본정책- CSS 로드에서 @import 방식은 사용하지 않는다. (일부 브라우저에서 이미지 로드후 적용되기 때문에)
- export 방식에서는 charset 표기한다. (ex. @charset "utf-8")
- CSS 속성 간 개행하지 않으며, 클래스명 선언 뒤 한 칸의 공백을 두고 세부속성 간에는 공백을 주지 않으며, CSS 선언의 마지막 속성의 세미콜론은 생략한다.
- .gnb_comm{
- overflow:hidden;
- width:978px;
- clear:both;
- } ( x )
- .gnb_comm{overflow:hidden;width:978px;clear:both;} ( x )
- .gnb_comm {overflow:hidden; width:978px; clear:both;} ( x )
- .gnb_comm {overflow:hidden;width:978px;clear:both;} ( x )
- .gnb_comm {overflow:hidden;width:978px;clear:both} ( o )
- CSS 선택자는 class로 핸들링되며, 태그네임으로 핸들링하지 않는다. (단 사용빈도가 높은 li, td, th는 예외)
- p {font-size:14px;line-height:18px} ( x )
- p.txt_info {font-size:14px;line-height:18px} ( x )
- .txt_info {font-size:14px;line-height:18px} ( o )
- .news li {float:left;margin:0 10px 0 0} ( o )
- 브라우저 크로스브라우징을 위한 필터적용(핵)은 최소한으로 한다.
- 단위사용은 다양한 환경의 크로스플랫폼을 위해 절대단위(px)를 권장하며, 유동적인 레이아웃 구현 시 상대단위(em, %)를 사용한다.
- 속성선언에 따옴표는 사용하지 않는다 (단, 한글폰트 선언이나, 공백표현처럼 사용이 필요한 경우는 예외)
- .list_news {background:url("/image/box_news.gif") no-repeat} ( x )
- .list_news {background:url('/image/box_news.gif') no-repeat} ( x )
- .list_news {background:url(/image/box_news.gif) no-repeat} ( o )
- .list_news {font-family: '돋움', Dotum, Arial} ( o )
- !important 필터는 렌더링이슈로 사용하지 않는다.
- ie6용 필터는 운영을 위해 * html 필터를 사용한다. (추후 컨디셔널 주석을 사용해 ie6용 CSS로 분리하거나 ie6용 CSS를 제거 및 수정할 수 있도록)
- .list_news {margin:0 10px 0 0}
- * html .list_news {margin:0 5px 0 0}
- 배경으로 사용된 png image 의 경우 ie6을 위한 필터 적용은 아래와 같다.
- .list_news {background:url(/common/edge_line.png) no-repeat}
- * html .list_news {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/common/edge_line.png', sizingMethod='crop')}
CSS속성 선언시 아래와 같은 순서로 선언한다.
| 순서 | 속성 | 의미 |
|---|---|---|
| 1 | Display | 표시 |
| 2 | Overflow | 넘침 |
| 3 | Float | 흐름 |
| 4 | Position | 위치 |
| 5 | Z-index | 정렬 |
| 6 | Width & Height | 크기 |
| 7 | Margin & Padding | 간격 |
| 8 | Border | 보더 |
| 9 | Font | 폰트 |
| 10 | Background | 배경 |
| 11 | Etc(기타) | color,text-decoration,text-indent,clear... |
font는 축양형을 사용하지 않으며, 스타일 선언시 font-style > font-variant > font-weight > font-size > line-height > font-family 순서로 선언하길 권장한다.
- .txt {font-style:bold;font-variant:small-caps;font-size:14px;line-height:1.5;font-family:'굴림',Gulim,sans-serif}
background-position 속성값 선언시 숫자로 선언하는 것으로 통일한다.
- .bg {background-position:left top} (x)
- .bg {background-position:0 0} (o)
- .bg {background-position:100% 50%} (o)
컬러값 지정시 축약형을 사용한다. (ex. color:#666666; => color:#666; )
공통 스타일 시트PC - Reset.css
- /* reset */
- body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,textarea,p,blockquote,th,td,input,select,textarea,button{margin:0;padding:0}
- fieldset,img{border:0 none}
- dl,ul,ol,menu,li {list-style:none}
- blockquote, q {quotes: none}
- blockquote:before, blockquote:after,q:before, q:after {content: '';content: none}
- input,select,textarea,button {vertical-align:middle}
- button {border:0 none;background-color:transparent;cursor:pointer}
- body {background:#fff}
- body,th,td,input,select,textarea,button {font-size:12px;line-height:1.5;font-family:'돋움',dotum,sans-serif;color:#333} /* color값은 디자인가이드에 맞게사용 */
- a {color:#333;text-decoration:none}
- a:active, a:hover {text-decoration:underline}
- address,caption,cite,code,dfn,em,var {font-style:normal;font-weight:normal}
- /* reset */
- body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,textarea,p,blockquote,th,td,input,select,textarea,button{margin:0;padding:0}
- fieldset,img{border:0 none}
- dl,ul,ol,menu,li {list-style:none}
- blockquote, q {quotes: none}
- blockquote:before, blockquote:after,q:before, q:after {content: '';content: none}
- input,select,textarea,button {vertical-align:middle;font-size:100%}
- button {border:0 none;background-color:transparent;cursor:pointer}
- table {border-collapse: collapse;border-spacing: 0}
- body{ -webkit-text-size-adjust: none} /* 뷰표트 변환시 폰트크기 자동확대 방지. */
- input[type='text'],input[type='password'],input[type='submit'] { -webkit-appearance: none; -webkit-border-radius: 0}
- input:checked[type='checkbox'] { background-color: #666; -webkit-appearance: checkbox}
- button,input[type='button'],input[type='submit'],input[type='reset'],input[type='file'] {-webkit-appearance: button; -webkit-border-radius: 0}
- body {background:#fff}
- body,th,td,input,select,textarea,button {color:#333} /* color값은 디자인가이드에 맞게사용 */
- a {color:#333;text-decoration:none}
- a:active, a:hover {text-decoration:underline}
- address,caption,cite,code,dfn,em,var {font-style:normal;font-weight:normal}
- /* global */
- .ir_pm {display:block;overflow:hidden;font-size:0px;line-height:0;text-indent:-9999px} /* 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때 */
- .ir_wa {display:block;overflow:hidden;position:relative;width:100%;height:100%;z-index:-1} /* 중요한 이미지 대체텍스트로 이미지off시에도 대체 텍스트를 보여주고자 할때 */
- .screen_out {display:block;overflow:hidden;position:absolute;left:-9999px;width:1px;height:1px;font-size:0;line-height:0;text-indent:-9999px} /* 대체텍스트가 아닌 접근성을 위한 숨김텍스트를 제공할때 */
- .screen_hide {font-size:0;line-height:0;visibility:hidden} /* screen_out클래스를 사용할 수 없으며, 해당 텍스트를 숨겨야 할때 */
- .f_l {float:left}
- .f_r {float:right}
- .cl_b {clear:both;width:0;height:0;font-size:0;line-height:0}
- .show {display:block}
- .hide {display:none}
- .tbl {border-collapse:collapse;border-spacing: 0} /* 테이블 초기화 */
CSS클래스명 네이밍시 정의된 prefix(subfix/suffix 포함)를 활용하여 네이밍한다. ex) tit_news, snb_cafe
prefix : 접두사를 의미하는 것으로, 앞부분에 사용하며, 주로 형태를 나타내는 데 사용된다. (ex) tab_notice, tbl_product)
| 분류 | prefix | 부가 설명 |
|---|---|---|
| 타이틀 | tit | 일반적인 타이틀 |
| 영역 | section | 제목 태그(Heading Tag)를 지닌 영역 구분 (선택적 사용, 중첩사용 지양) |
| wrap | 일반 영역의 묶음 (선택적 사용, 중첩사용 지양) | |
| inner | 부모 wrapper 가 존재하며 자식 묶음이 단독으로 필요한 경우 | |
| 내비게이션 | gnb | 서비스 전체 내비게이션 |
| lnb | 지역 내비게이션(gnb 영역) | |
| snb | 사이드 내비게이션(좌측메뉴) | |
| 탭 | tab | |
| 테이블 | tbl | |
| 목록 | list | 일반 목록(ul, ol, 리스트 형식의 dl) |
| 폼 | tf | textfild (input 타입 text / textarea) |
| inp | input 타입 radio, checkbox, file 등 | |
| opt | selectbox | |
| lab label | ||
| fld | fieldset | |
| 버튼 | btn | |
| 박스 | box | |
| 아이콘 | ico | |
| 선 | line_방향 | 일반 실선 |
| line_dot_방향 | 점선 | |
| 배경 | bg | |
| 섬네일 이미지 | thumb | |
| 페이징 | paging | |
| 배너 | bnr/banner | |
| 텍스트 | txt | 일반 텍스트 |
| txt_bar | 구분선 텍스트 | |
| num | ex) num1, num2, ... - 숫자 사용시 언더바(underscore) 사용 X | |
| copyright | ||
| time | 날짜 및 시간 | |
| 강조 | emph | |
| 링크 | link | 일반 링크 |
| link_more | 더보기 링크 | |
| 순서 | fst, mid, lst | |
| 팝업 | popup | |
| 레이어 | layer | |
| 광고 | ad | |
| 스페셜 | spe | 검색 스페셜 용도 |
| 위젯 | widget_소재명 | |
| 상세내용 | desc | |
| 댓글 | cmt |
subfix : 하부 기호로서 subfix는 prefix와 함께 부가 설명 용도로 사용한다. ( ex) ico_arr_news.gif )
| 분류 | subfix | 부가 설명 |
|---|---|---|
| 공용 | comm | 전역으로만 사용 |
| 위치변화 | top/mid/bot/left/right | |
| 순서변화 | fst/lst | |
| 그림자 | shadow | |
| 화살표 | arr | |
| 버튼상태변화 | nor | |
| 방향 | hori/vert | |
| 카테고리 | cate | |
| 순위 | rank |
suffix : 접미사를 의미하는 것으로, prefix와 함께 부가 설명 용도로 사용하며 주로 상태를 나타내는 데 사용된다. ( ex) btn_confirm_on, btn_prev )
| 분류 | suffix | 부가 설명 |
|---|---|---|
| 상태변화 | _on / _off / _over / _hit / _focus | |
| 위치변화 | _top / _mid / _bot / _left / _right | |
| 순서변화 | _fst / _lst | |
| 이전/다음 | _prev / _next |
대체 텍스트 : 대체텍스트 제공을 위한 여러 기법별 공용 클래스명 정의
| 분류 | 클래스명 | 부가 설명 |
|---|---|---|
| 대체 텍스트 | ir_pm | image 대체텍스트 용도(text-indent) |
| ir_wa | image 대체텍스트 용도(z-index) | |
| screen_out | 숨김텍스트 용도(absolute) | |
| screen_hide | 숨김텍스트 용도(visibility) |
본문바로가기 및 스킵내비게이션을 제공하는가?
페이지의 최상단위에 본문바로가기 및 스킵내비게이션을 제공해주어야 한다.
- <div id="daumIndex"> <!-- 웹접근성용 바로가기 링크 모음 -->
- <a href="#daumBody">본문 바로가기</a>
- <a href="#daumGnb">메뉴 바로가기</a>
- </div>
- - 중략 -
- <h2 id="daumBody">서비스명 본문</h2>
텍스트가 아닌 콘텐츠에 적절한 대체 콘텐츠가 제공되어 있는가?
- 이미지 alt값이 이미지정보와 동일한 정보값이 들어가 있는가?
- 텍스트가 들어간 이미지를 배경으로 사용하는 경우 그에 맞는 대체텍스트를 제공해주고 있는가?
- 말줄임이 들어간 경우 title속성에 해당 내용을 넣어준다.
- <a href="#" title="이번 추위는 토요일인 26일 낮부터 점차 누그러질 것으로 예측됐다.">이번 추위는 토요일인 26일 ...</a> (o)
새창링크에 target="_blank" 속성이 있는가?
사용자가 새창임을 인식할 수 있도록 새창으로 링크되는 곳은 target="_blank" 을 넣어준다.
링크 및 마우스이벤트요소가 키보드컨트롤로 모두 접근이 가능한가?
마우스이벤트가 있는 요소는 키보드로 컨트롤이 가능하도록 a, button, input 등 키보드로 포커싱이 가능한 요소로 마크업 되어야 한다.
온라인 서식요소(form, input...)가 접근성인 구조로 마크업되어 있는가?
- form태그사용 시 form, fieldset, legend 속성이 묶어져 같이 사용되어야 한다.
- input의 check, radio 버튼과 input의 text, textarea, select 는 lavel를 제공해야하며, lavel제공의 여의치 않을시 title속성으로 해당 온라인서식요소의 역할을 명시해준다.
- <input type="text" /> (x)
- <input type="text" title="최신음악검색" />(o)
- <input type="radio" id="musicSel" name="choiceMusic" /> <label for="musicSel">이효리</label> (o)
- <textarea cols="20" rosw="80" title="집주소상세정보"></textarea> (o)
table 요소가 데이터 테이블로서 사용되며 접근성에 맞게 마크업 되어 있는가?
- table이 레이아웃요소로 사용되면 안되며, 데이터를 제공해주는 요소로 사용되어야 한다.
- table의 제목과 간략정보를 제공하는 caption, summary가 제공되어야 한다.
- table의 제목셀(th)과 내용셀(td)로 구분되어 제목과 내용을 구별되어야 한다.
frame, iframe에 title 제공을 해주는가?
frame 사용시 적절한 title을 제공해주어야 하며, 내용이 없는 경우 빈frame도 title을 제공해주어야 한다.
- <frame scrolling="no" marginheight="0" marginwidth="0" frameborder="0" name="top" src="main.html" title="메뉴 프레임">
- <frame scrolling="yes" marginheight="0" marginwidth="0" frameborder="0" name="body" src="body.html" title="본문 프레임">
- <frame scrolling="no" marginheight="0" marginwidth="0" frameborder="0" name="bot" src="bottom.html" title="하단 프레임">
- <frame scrolling="no" marginheight="0" marginwidth="0" frameborder="0" name="empty" src="bottom.html" title="빈 프레임">
- <iframe width="250" scrolling="no" height="250" frameborder="0" allowtransparency="true" name="AMS_250exp" id="AMS_250exp" marginwidth="0" marginheight="0" border="0" src="http://amsv2.daum.net/ad/adview?secid=05d22" title="배너광고"></iframe>
