| 파비콘(Favicon) 만드는 방법과 홈페이지에 적용하는 방법 |
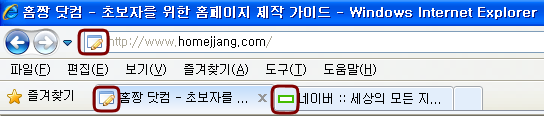
파비콘(Favicon)은 Favorite Icon을 줄여서 부르는 말입니다. 인터넷 주소창이나, 즐겨찾기에 웹사이트를 추가하였을때 보이는 작은 아이콘을 말합니다. 아래 그림처럼 주소창앞에 조그만 아이콘으로 보여집니다.  파비콘을 만드는(준비하는) 방법과 이를 홈페이지에 적용하는 방법에 대해서 설명해 보겠습니다. 1. 파비콘 만드는 방법 포토샵과 같은 이미지 편집 프로그램을 다룰 수 있다면 직접 만들면 됩니다. 16*16 사이즈로 만들고, 저장할때 확장자를 ico로 지정해 주시면 됩니다. 이미지 편집 프로그램을 다룰 수 없는 경우에는 인터넷상에 파비콘으로 사용할만한 이미지들이 많으니 다운받으면 됩니다. 홈짱닷컴의 파비콘은 http://www.famfamfam.com/lab/icons/silk/ 여기에서 그냥 하나 골라 썼습니다. 근데 파일들이 크기는 16*16이 맞는데 확장자가 ico가 아니고 png죠? 이럴때는 이미지 뷰어 프로그램으로 열어서 다른 이름으로 저장해서, ico파일로 변환하면 됩니다. 대부분의 이미지 뷰어 프로그램이 ico파일로 변환하는 것을 지원합니다. 암튼 직접 만들든, 인터넷에서 다운 받든 파비콘 파일을 준비합니다. 홈짱 닷컴은 homejjang.ico 이라는 이름으로 파일을 저장했습니다. 2. FTP를 이용해서 준비한 파비콘 파일을 서버에 올립니다. 홈짱닷컴의 경우 그냥 루트 서버에 올렸습니다. 그럼 파비콘 파일의 경로는 /homejjang.ico 가 되겠죠? 3. CSS를 이용해서 홈페이지에 적용시킵니다. <link rel="shortcut icon" href="/homejjang.ico"> 아주 간단하죠? |
※출처 : http://www.homejjang.com/
